크롬에서 로컬 폴더 이미지 가져오기, 보기 좋은 따옴표 표시

꼬박 하루를 붙잡고 있던 이미지 읽기 문제를 해결했다..구글링을 엄청나게 돌렸는데, 여러 방법을 써봤는데 가장 쉬운 방법을 먼저 기록하려고 한다.1. 우선 서버는 여러 종류가 있겠지만 나는 톰캣 서버를 사용한다.2. 톰캣 폴더 구조를 보면, 나의 경우는 아래와 같이 되어 있다.
이중 서버.xml 접속 후 맨 아래쪽으로 스크롤을 내려보시면

<Context docBase=”docBase” path=”/docbe” reloadable=”true” source=”context.html.jst。jee.server:module”/>

이렇게 본인이 연결해놓은 게 보일 거예요. 그 행의 맨 끝 부분의 </Host>를 지우고, 우리는 그 아래에 코드를 한 줄 추가합니다!

<Context docBase=”C:/upload/book_image/” path=”/image” reloadable=”true” /></Host>
저의 코드에서 보면 이런 형태입니다.제 경우, 화상을 보존하는 로컬 파일의 경로가 “C:/upload/book_image/”입니다.더욱 그 경로를 docBase에 적어 주시겠어요.경로가 잘못되어서는 안 되니까 그대로 파일 주소를 복사해서 붙이고 두면 좋겠어요.path는 이제부터 내가 어떤 이름으로 부를까 하는 부분입니다만, 원래 내가 부르고 온 코드가 다음과 같은 형태였다면(sql에 접속하고 패스로 저장된 파일 이름 같은 사진을 가지고 오는 모양)

<img src=”C:/upload/book_image/<%= rs.getString(“p_fileName”) %>>

저렇게 설정해주세요.
<img src=”/image/<%= rs.getString(“p_fileName”) %>>>

이렇게! 작성하시면 됩니다. 경로 부분이 바뀐 것만 확인하시면 됩니다.길게쓴내용을짧고간단하게보여주는효과도있습니다. >그런데 보안이에요? 문제상 권유하지 않는다는 글을 본 것 같은데요. 일단 급한 문제는 해결되었으니 좀 더 찾아볼게요.
카카오 주소 API 사용자 용구 표시는 나만 있는 것처럼 보이나?
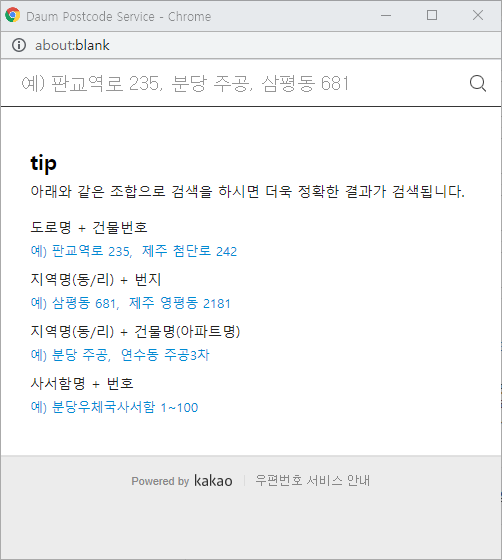
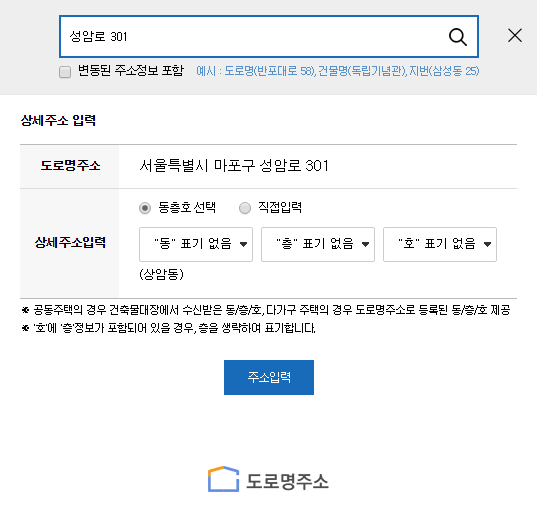
실은 미니 웹 사이트의 제작을 계속하고 있는 상황에서..회원 가입 시 입력 받아서 주소를 API을 활용하면 좋지 않을까?생각했다. 네이버에서 다른 사이트를 언급하는 것이 재밌다고 생각하지만www검색하면 가장 먼저 나온 게 이거였어요.(가입하지 않아도 좋고)다음과 같은 형태의 우편 번호 찾기 창은 많이 보셨을 것

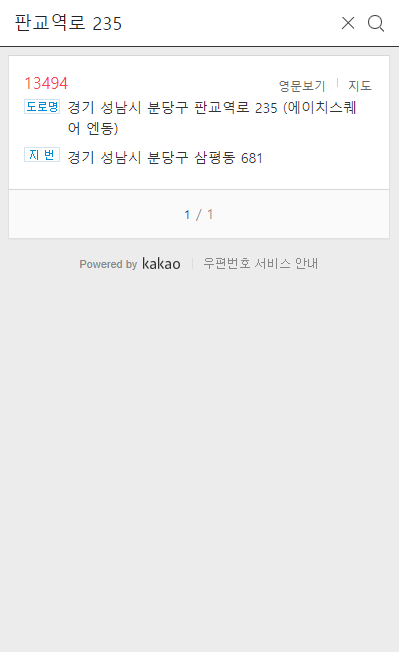
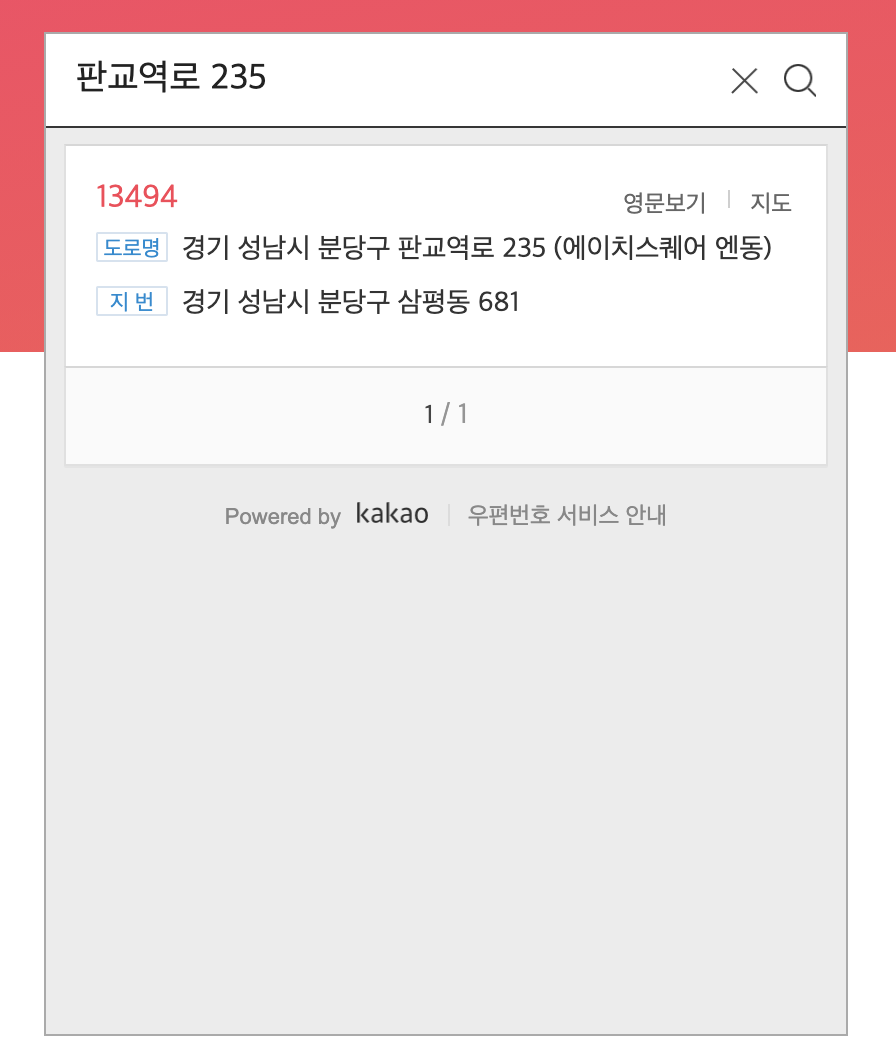
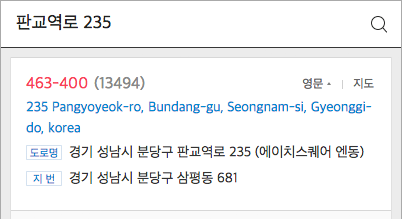
실제 자세한 설명은 아래 사이트에 가면 잘 나온다.https://postcode.map.daum.net/guide다음우편번호서비스우편번호검색과도로명주소입력기능을간단하게적용할수있는방법. 다음 우편번호 서비스를 이용해주세요. 어느 사이트에서나 무료로 제약 없이 사용할 수 있습니다.postcode.map.daum.net여러 방법이 있는데 이번에 내가 사용한 코드를 기록하려고 해.1. 사용하기 위해서는 아래 스크립트를 먼저 부착해야 한다.<!– 소용 API 활드 –><script src=”//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js “></script>2. 사이트에 들어가보시면 알겠지만 기본적인 뼈대는 이렇습니다.이 코드를 취향에 맞게 쓰려는 모양에 맞게 잡으면 되는데<script> new daum.Postcode({oncomplete:function(data){/팝업에서 검색결과 항목을 클릭했을 때 실행할 코드를 작성하는 부분입니다./ 예를 참고하여 다양한 활용법을 확인해 보시기 바랍니다.}}).open();</script>아래와 같이 써 주었다.<script>//사용하는 function이름을 써서 function findAddr(){aum.postcode.load(function(){new daum.Postcode({oncomplete:function(data){//각 주소의 규칙대로 주소의 조합//임포트되는 변수가 없는 경우는 공백을 가지므로 이를 참고로 분기한다는 varaddr=”;//주소 변수//사용자가 선택한 주소 유형(도로 이름/지명/지명)에 따르면/지정된 때에 따라서 주소가 사용자가 도로 이름/지정됐다.roadAddress;//만약 유저가 옛 주소를 선택했을 때}else{ddr=data.jibunaddress;}//우편번호 ocument.getElementById(‘userZipcode’). value=data.zonecode;//주소정보 ocument.getElementById(‘userAddress’). value=addr;}}). open();});}</script>이제 사용할 버튼에 온클릭으로 함수를 붙이면 된다.<div class=”form-group row”><label class=”col-sm-2″></label><div class=”col-sm-5″><input type=”text”name=”addressName”id=”userZipcode”placeholder=’box’/><input type=”button”value=”diskname addr()을 클릭하라는 이름을 검색합니다.><br><br><입력형><input type=”text”name=”addressName2″class=”form-control”placeholder=”에서소하이 있습니다”/><br></div></div>이렇게 해주셨군요.위에서 우편번호/주소를 넣은 것을 id 안에 넣어주세요.실행 시 보이는 형태는 아래와 같습니다.주소검색 버튼을 누르면 팝업창이 뜨고 주소를 선택하면 그 내용을 읽어와 ‘우편번호 입력/주소 입력’란에 자동으로 쓰여진다.#부르첼 #오늘의일기


![[가상현실] 간단하게 집에서 VR과 AR을 즐겨봅시다! 구글 카드보드 플러스 사용 후기! [가상현실] 간단하게 집에서 VR과 AR을 즐겨봅시다! 구글 카드보드 플러스 사용 후기!](https://www.samsungsvc.co.kr/proxy?isAttach=true&faqFlag=true&fileInfo=KTllLV9rTGNCS0JsMEJDLksvfERfK3kjQC5lNC9dQ3kyL2VCWlwlbSEpbExqazQ9ITUzLTVNZTRra3xjeUEtYUAyWGx5IWUvXy9aN15dbio2fWBjbkt7LikjX11uKXhDRCFKX2pfbjlfTm5MSzMmPUIvXS0rKSRhKy8xKjI2JUFcO2U0akRbeTI6ZUx5fmEjQV5sWHxLJl0hTi0__C__&fileName=vr_14.jpg&fromNamo=true)

